Python coding
PYSHPCREATOR: PYthon Simple HomePage CREATOR
NEW Version V3.0
last updated: 2025-06-17
Quick links
- Short description
- Installation (Linux)
- The directory structure
- Markdown
- CSS
- The "pyshpcreator.conf" files
- Downloads

Short description
I like a website without JavaScript or PHP. But to add new pages to my site took too much time. So I wrote a Python program to simplify the task. For my pages I use Markdown which gives a very readable file, and helps to focus on the content.

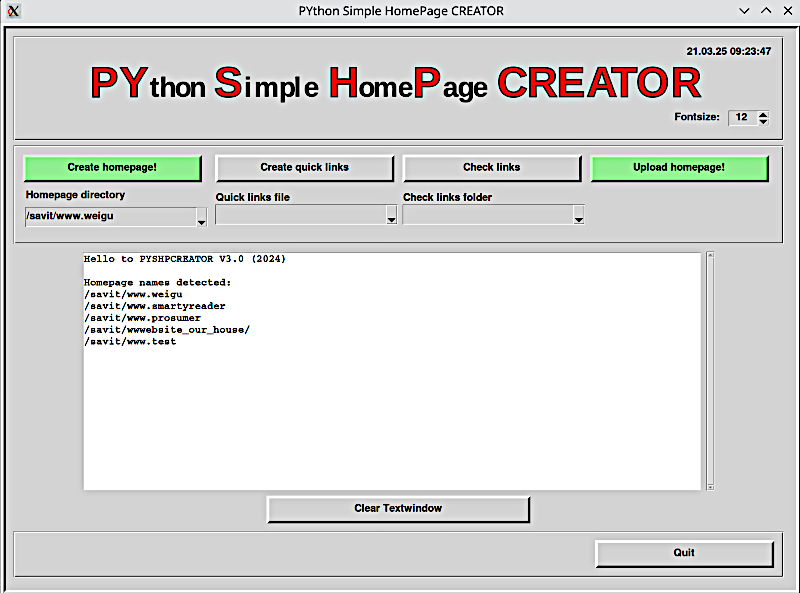
The structure of the homepage created with Pyshpcreator is given by the directory tree.
The names of the directories are also the names and links in menu and sidebar. A simple configuration file allows to change CSS properties like the font-size or background colour.
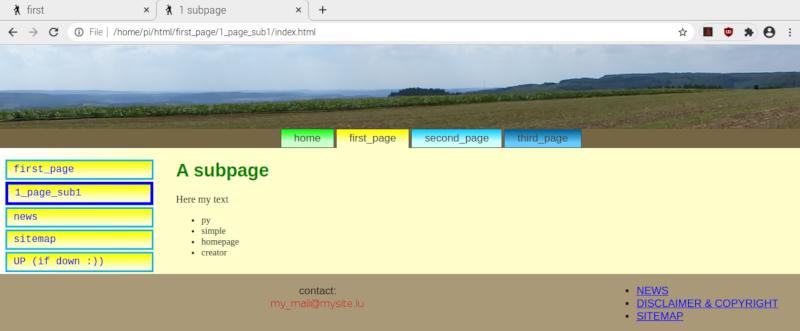
Pyshpcreator converts the markdown pages to html-pages (Create homepage! button) and uploads them directly to the server (Upload homepage! button).
New in version 3 are the possibility to add Quick links to the markdown file. For this the program creates links on top of the page to all third headings in the markdown file (look top of this page!). For this to happen like expected, the page must have a line beginning with the text "Last updated". Best is to set this line after the first or second header (see above).
Also new is the possibility to check for dead links in the homepage (by first level folder). New is also an archive possibility that sets older pages at the end of the pages (marked with grey text colour). For this you can put an empty text file in the folder of the page called archive.
The new code is better structured and uses threads (https://www.weigu.lu/other_projects/python_coding/using_threading/index.html).
Installation (Linux)
Here I assume we work in the home folder (e.g. /home/weigu ($HOME)), but all other folder is also ok.
First download the repo from github with:
cd ~
git clone https://github.com/weigu1/pyshpcreator.git
Because the software has many dependencies we will use it in a virtual environment. A virtual environment isolates the project from other environments, including the global interpreter environment. So no more complications from conflicting package versions. More about virtual environments: https://www.weigu.lu/other_projects/python_coding/using_venv/index.html.
Run the program we use a two line script that will source the virtual environment:
./pyshpcreator/pyshpcreator.sh
If you want to use another folder, change the path in the script.
The directory structure
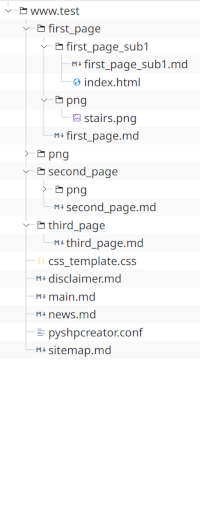
As mentioned the structure of the homepage is given by the directory tree!
Per directory we should have one (and only one) *.md file with the same name as the folder that is converted to index.html. An exception is the root directory This may contain a second file with the name news.md and a third file with the name disclaimer.md. The file sitemap.md is automatically created by PYSHPCREATOR.
The root directory contains also a file with the name css_template.css and if you wish a file with the name pyshpcreator.conf.
Other directories that are needed (ex.: png, gpx) are ignored when creating the webpage,because they are contained in a blacklist in the file pyshpcreator.conf.
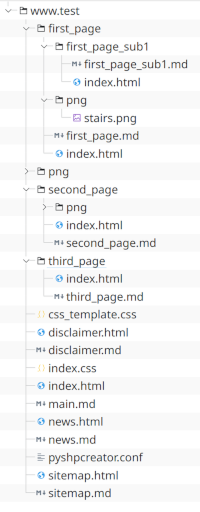
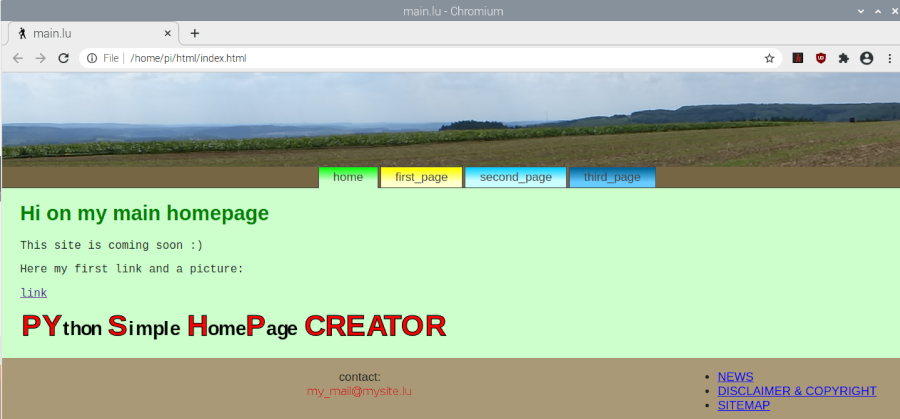
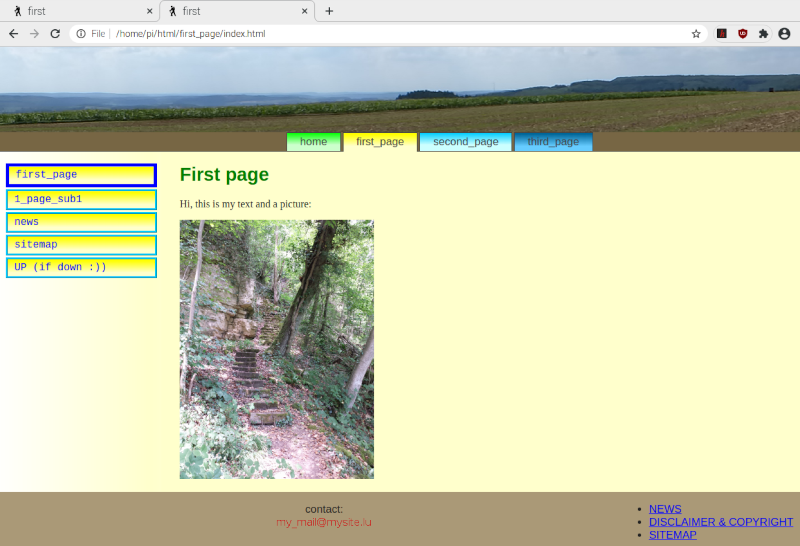
Here we see an example of a hompage directory before and after running PYSHPCREATOR:


The main hompage md-file main. md gives the main index.html file. Disclaimer, news ans sitemap get there own html-file. In all subfolders one index-file is generated.
PYSHPCREATOR generates the index.css file from the css_template.css file in combination with the pyshpcreator.conf file. If you want a favicon picture, the file favicon.ico has to be contained in the main png directory.
The image at the top logo.png and the image with the mail address email.png are also located in the main png folder.

Markdown
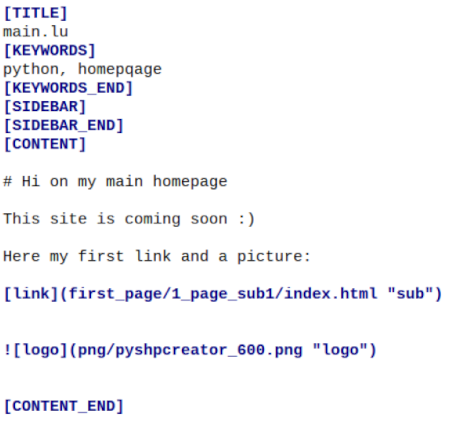
Here the markdown example of the above homepage. The Markdown-Cheatsheet helps with the syntax:

The following words in brackets are parsed by PYSHPCREATOR and used to create the html file:

The [TITLE] word expects only one line!
Sidebar links are automatically created from the directory structure.
Between [SIDEBAR] and [SIDEBAR_END] it is possible to create supplementary sidebar links if needed, that are not in the directory structure.


CSS
The file css_template.css contains the css for the homepage. It contains all the css-code and can be changed at will. It also contains keywords in brackets that are parsed by PYSHPCREATOR and replaced by the content of the pyshpcreator.conf files to generate the index.css file.
The "pyshpcreator.conf" files
Two pyshpcreator.conf files can be used. The files are classical config-file which are parsed with the configparser module of Python. The main file is in the pyshpcreator.py directory:
# the directories in the blacklist will be ignored when generating homepage
# no whitespaces between words!
[HOMEPAGE_1]
hp_dir_name = /home/weigu/pyshpcreator/www.test
url = xxx
login = xxx
password = xxx
port = 22
destination = /home/xxx
[HOMEPAGE_2]
hp_dir_name = /my2page/www.hiking
url = xxx
login = xxx
password = xxx
port = 22
destination = /home/xxx/www.hiking
# the directories in the blacklist will be ignored when generating homepage
[BLACKLIST]
blacklist = svg,draft,blender,png,pdf,stl,ino,asm,gpx,wip,kicad,arduino,3d
[CSS]
hp_font_size = 14px
hp_font_family = "Times New Roman", Times, serif
hp_font_color = #333
heading_font_family = Arial, Verdana, sans-serif
heading_1_color = green
heading_2_4_color = blue
# adjust menue (padding in %)
menue_padding_left = 25
menue_color1 = #396
menue_color2 = #396
menue_color3 = #396
hp_logo = png/logo.png
pcolor_disclaimer = #aaa
pcolor_news = #aaa
PCOLOR_SITEMAP = #aaa
# Page Colors from home (0) and pages 1-6
# 3 color, second line for png (color gradient)
# third Line png (color gradient) for sidebar (blank for home)
# pngs: keep blank if no color gradients needed-->
pagecolor0 = #fa0,png/off_red.png,,
pagecolor1 = #ffc,png/off_yellow.png,png/line_sidebar_yellow_400px_1px.png,png/off2_yellow.png
pagecolor2 = #cff,png/off_blue1.png,png/line_sidebar_blue1_400px_1px.png,png/off2_blue1.png
pagecolor3 = #6cf,png/off_blue2.png,png/line_sidebar_blue2_400px_1px.png,png/off2_blue2.png
pagecolor4 = #ff0,png/off_orange.png,png/line_sidebar_orange_400px_1px.png,png/off2_orange.png
pagecolor5 = #6c9,png/off_green2.png,png/line_sidebar_green2_400px_1px.png,png/off2_green2.png
pagecolor6 = #cfc,png/off_green1.png,png/line_sidebar_green1_400px_1px.png,png/off2_green1.png
The [BLACKLIST] block contains the blacklist (no spaces!) of directories that will be ignored. The [HOMEPAGE_x] block contains the file directory and the data for server upload. The software parses up to nine blocks ([HOMEPAGE_1] ... [HOMEPAGE_9]). [HOMEPAGE_1] shows an example for PYSHPCREATOR running on a Raspberry Pi.
The [CSS] block allows to change easily the font size and the colours of menus and pages.
A second pyshpcreator.conf file may be used in each homepage directory. This file contains only two blocks ([BLACKLIST] for a non default blacklist and [CSS] to change colors etc.). The content of these blocks overrides the content of the main pyshpcreator.conf file. Here a typical file:
# the directories in the blacklist will be ignored when generating homepage
# no whitespaces between words!
# the directories in the blacklist will be ignored when generating homepage
[BLACKLIST]
blacklist = svg,draft,blender,png,pdf,stl,ino,asm,gpx,wip,kicad,arduino,3d
# some changes in the css file
[CSS]
hp_font_size = 12px
hp_font_family = "Times New Roman", Times, serif
hp_font_color = #222
heading_font_family = Arial, Verdana, sans-serif
heading_1_color = green
heading_2_4_color = blue
# adjust menue (padding in %)
menue_padding_left = 35
menue_color1 = #764
menue_color2 = #764
menue_color3 = #a97
hp_logo = png/logo.png
pcolor_disclaimer = #aaa
pcolor_news = #aaa
PCOLOR_SITEMAP = #aaa
# Page Colors from home (0)P and pages 1-6
# 3 color, second line for png (color gradient)
# third Line png (color gradient) for sidebar (blank for home)
# pngs: keep blank if no color gradients needed-->
pagecolor0 = #cfc,png/off_green1.png,,
pagecolor1 = #ffc,png/off_yellow.png,png/line_sidebar_yellow_400px_1px.png,png/off2_yellow.png
pagecolor2 = #cff,png/off_blue1.png,png/line_sidebar_blue1_400px_1px.png,png/off2_blue1.png
pagecolor3 = #6cf,png/off_blue2.png,png/line_sidebar_blue2_400px_1px.png,png/off2_blue2.png
pagecolor4 = #ff0,png/off_orange.png,png/line_sidebar_orange_400px_1px.png,png/off2_orange.png
pagecolor5 = #6c9,png/off_green2.png,png/line_sidebar_green2_400px_1px.png,png/off2_green2.png
pagecolor6 = #fa0,png/off_red.png,png/line_sidebar_green1_400px_1px.png,png/off2_green1.png
Downloads
- Now everything on github: https://github.com/weigu1/pyshpcreator
